スマホ対応ホームページ作成でスマホ対策は万全だ!それホント?端末機編
前回の「スマホ対策は万全」の続きで、今回は「端末機」編です。
端末機:ホームページを見る機器(デバイス)
インターネットの端末機(デバイス)
今回はパソコンとスマホの比較です
▼
スマホ用とパソコン用とスマホ対応の画面の大きさに対するホームページの完成度
スマホ対応ホームページを、
端末機(ネットを利用する機器)から考えます。
スマホ用ホームページは、
スマートフォンの画面の大きさと形に対して、
100パーセントの完成度で、
レイアウトとデザインを考えます。
パソコン用ホームページも同じで、
パソコンのモニターの大きさと形に対して、
100パーセントの完成度で、
レイアウトとデザインを考えます。
なんだかメニューが分かりずらいわね…
そして、問題のスマホ対応ホームページは、
ひとつのホームページで、
スマホとパソコンの画面で見られるように、
レイアウトとデザインを考えるわけです。
考え方としては、
スマホ用ホームページ
+
パソコン用ホームページ
=
スマホ対応ホームページ
と、なり、
50%+50%=100%
と、なります。
この割合が、
お客さんの対象とする層が、
スマートフォンを利用する人が多ければ、
スマホの画面に対する完成度を重視し、
完成度の割合が高まります。
例えば、
スマホの画面の方を
重視する割合が70%とすると、
100%(PC)-70%(スマホ)=30%(パソコン用ホームページ)
と、なり、
パソコンのモニター画面に対する完成度は、
30%と、いうことになります。
最近ホームページがアッサリしてきた感じ…
この考えから、
オフィスアライでは、
主力営業品目には、
「スマホ用」と「スマホ対応」の
二つのホームページを自作して、
運用管理しているのです。
そのため、
主力営業品目の
スマホ対応ホームページ作成にあたっては、
スマホの画面のことは、
まったく無視しますので、
パソコンモニターに対する完成度が、
100%となります。
そして、
ホームページの一番上に、
「スマホサイトはこちら>>」と
リンクを設置した文字を置いておけば、
スマホで見ている検索ユーザーは、
当然そのリンク文字をタップして、
スマホ用ホームページを見ることになります。
▼
パソコン用ホームページに大きな弊害をもたらしたスマホ対応ホームページ!
パソコンのホームページを、
スマホでも見られる
「レスポンシブデザイン」が、
スマホ対応ホームページとして出現したのは、
2015年頃です。
しかし、
この「レスポンシブデザイン」が、
それまでパソコンの、
大きく横に長いモニターを、
最大限有効に、
かつ「分かりやすさ」を追及して、
完成のイキに達していたのに、
そこに、
スマホのあの小さい縦長の画面に、
おさまることも前提にして、
作成することになったのです。
私に言わせれば、
「めちゃくちゃ無茶な話し」で、
完成度を高めたパソコン用ホームページを、
破壊したのです。
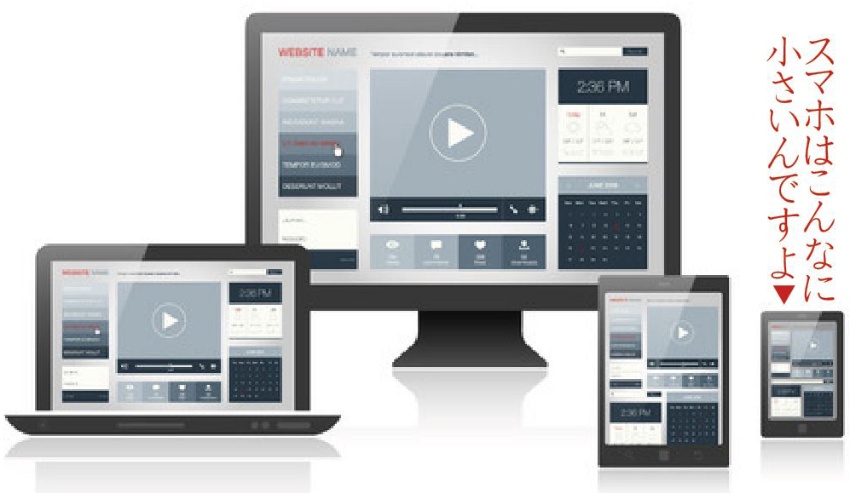
パソコンのモニターとスマホでは
こんなに大きさも形も違うんですよ
無茶(むちゃ)だと思いませんか . . .
▼
大画面で横長のモニターに最適なパソコン用ホームページとは!
そこで、下に、
オフィスアライの主力営業品目
「印刷屋」
「チラシ作成」
「スマホ用ホームページ作成」
の
・パソコン用ホームページ
・スマホ対応ホームページ
・スマホ用ホームページ
のリンクを貼りますので、
スマホとパソコンの両方で、
見比べて下さい。
ここまで書いてきたことが、
ハッキリと分かります。
スマートフォンで見た時に、
注目すべきところは、
1、メニューが分かりやすくなっているか…
2、上から順に見て分かりやすく正しい流れに
なっているか…
3、画像に入っている文字が読めるか…
-下記の説明ー
パソコンモニターの大画面だけを想定して、作成したホームページが、下の画像の3カラムと2カラムのホームページです。
・メインカラム:ページの中心となる列で、そのページの内容を作り込む列。
・サイドカラム:その他のお知らせしたいことや、サイトに興味を持たせてサイト内を回遊する操作が使いやすく、分かりやすくするための工夫を凝(こ)らす列。滞在時間を長くするために重要な列。スマホ対応ホームページをスマホで見た場合、このサイドカラムは、メインカラムの下に表示されます。
青いリンク文字でも画像でもタップすれば、そのサイトが開きます。
3カラム パソコン用ホームページ
ページ数の多い、ボリュームの大きなホームページWebサイト向きです。このころはまだ、モニターの横が、今ほど長くなかったので、横幅の広くなった今のモニターで見ると、ホームページの横幅が、狭いように感じます。
2カラム
チョット古いスマホ対応ホームページ
【スマホ対応サイト】
【スマホ用サイト】
上記図は、右サイドカラムとメインカラムの2カラムタイプですが、左カラムとメインカラムの2カラムタイプもあり、いちばん多く使われていたタイプです。このホームページも、モニターの横幅が広くなかった頃作成したものです。
1カラム スマホ対応ホームページ
【スマホ対応サイト】
【スマホ用サイト】
スマホ対応レスポンシブホームページが出現した時から使われ始めた、メインカラムだけの1カラムタイプです。もしかしたらあなたも「最近ホームページが、なんだかだいぶ変わってきたなぁ」と 思っていませんか…
どうでしたか?上の3つのホームページを、パソコンのモニターと、スマホの画面で見てみて…
上記リンクホームページ見て、思ったこと感じたことを忘れなければ、あなたがホームページを作る時に、必ず役に立ちます . . .☝(^o^)
【私の結論】
見込み客の検索ユーザーが
このホームページを見たら
「どう 思うだろう」
「どう 感じるだろう」
が、すべて!
ホームページ制作にあたっての、
制作業者都合と考え、
あなたの都合と考えなどは、
全くどうでもいいことなのです。
ホームページを見た人が
「どう 思うだろう」
「どう 感じるだろう」
が、絶対前提です!
このことを、
肝(きも)に銘(めい)じて下さい . . . 必須!
以上
【参考ページ】
▼
【参考動画】
店舗集客コンサルタントの解説「スマホ対応ホームページなのに新規集客できない!」
№1 スマホ対応なのに客が来ない①
4分36秒 2015/08/06
№2 スマホ対応なのに客が来ない②
2分33秒 2015/08/06
№3 スマホ対応なのに客が来ない③
3分09秒 2015/08/06
№4 スマホ対応なのに客が来ない④
3分12秒 2015/08/06
№5 スマホ対応なのに客が来ない⑤
3分16秒 2015/08/06
▼
-お知らせ-
初心者限定!
初めてのホームページ作りに失敗しないための
ホームページの個別訪問
入門セミナーと相談 実施中!
▼
チョット知りたいこと!
チョット聞きたいこと!
いつでも「ホームページを見た」と
気軽に電話でどうぞ‥
売り込みはしないので 安心!
電話には 私(新井)がでます‥
多種のビジネス経験45年の私(新井)が
ご相談お問い合わせ承ります!
休み:年末年始・御盆・大型連休